포트폴리오 사이트의 필요성을 느껴 어떻게 만들지 찾아보고 있었다.
찾아보니 많은 포트폴리오 사이트가 있었다. 대부분 좋은 퀄리티의 유료 사이트가 많았는데 사실 아직은 돈이 좀 부담되기도하고 내 마음대로 커스텀이 조금 어려운 점도 있어서 고민이 많았다.
그리고 개발자라면 포트폴리오 사이트는 직접 만드는 것도 좋지 않을까 생각이 들었다.
그래서 찾다가 Github pages 라는 것을 알게되었다.
Github pages는 저장소의 내용을 웹페이지로 만들어주는 서비스이다. 즉, 정적 사이트 호스팅 서비스로 무료로 나의 웹사이트를 구축할 수 있다는 것이다!!
그래서 Github pages를 이용하여 나만의 포트폴리오 사이트를 만들어 보기로 결심하였다.
Github pages
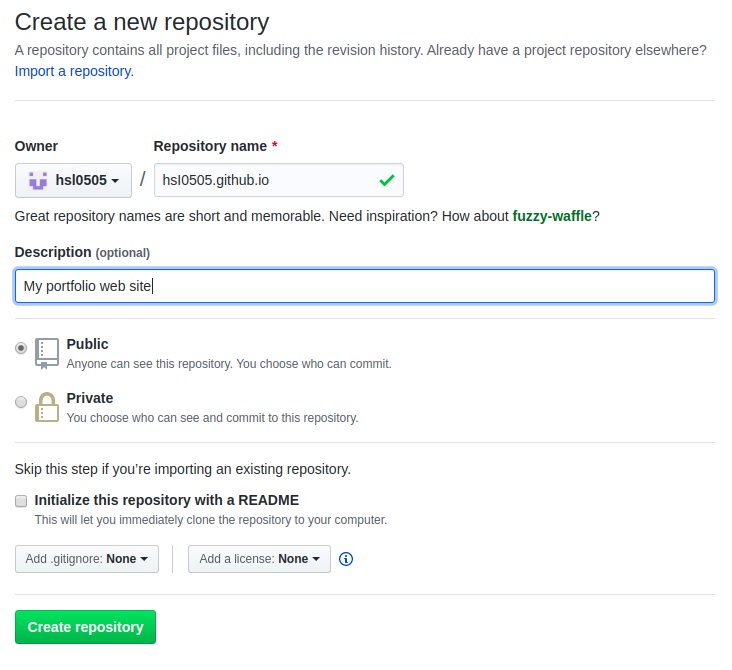
우선은 Github에 레포지토리를 생성해주었다.

저장소 이름에 내 이름과 뒤에 .github.io를 붙여준다. 그리고 description 작성과 public으로 설정해주고 만들어준다.
저장소가 만들어졌고, git clone으로 받아 VSCode로 열어주었다.

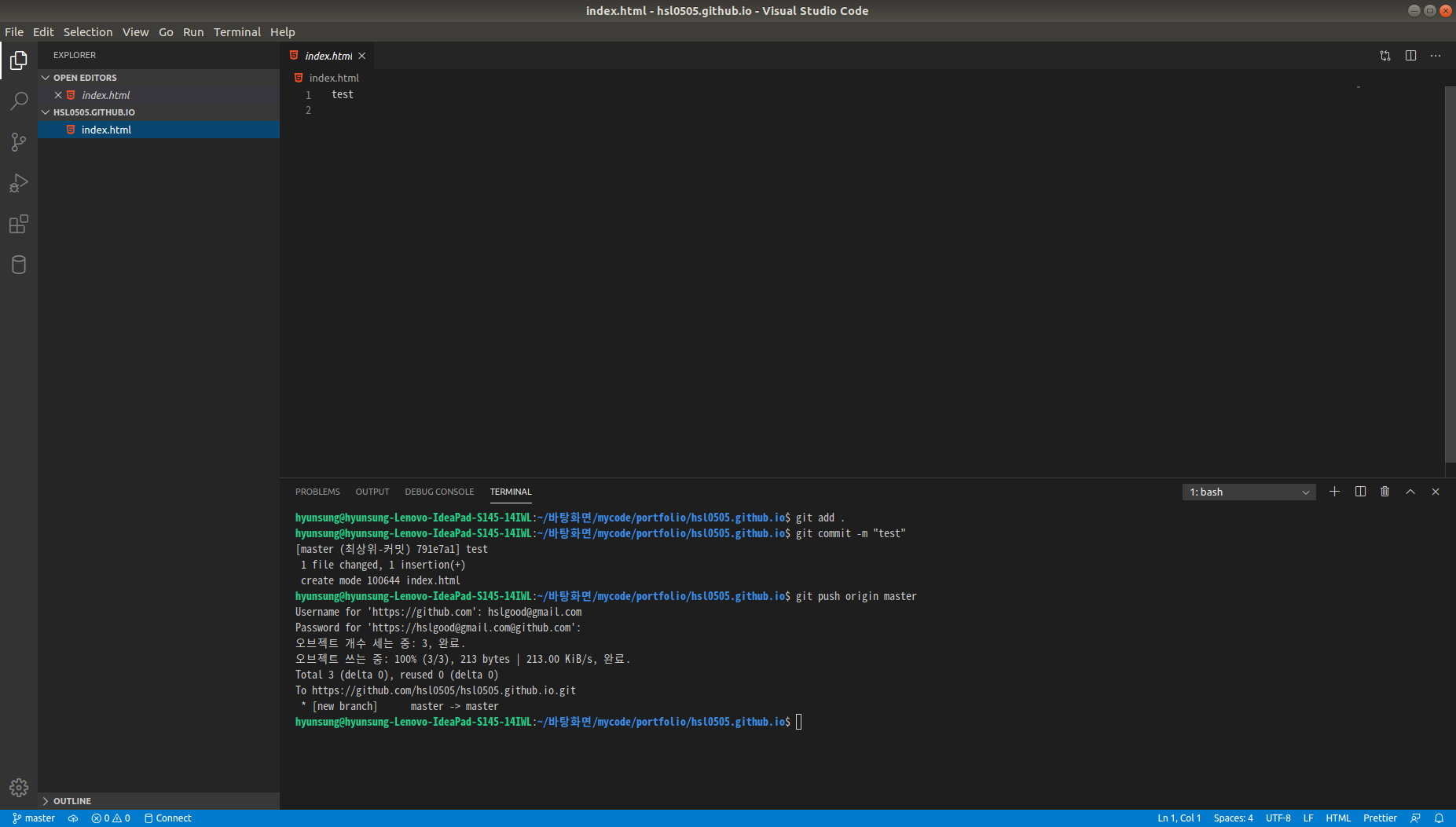
그 다음 호스팅이 제대로 되는지 확인하기 위하여 html 파일을 임시로 만들어주었다. 그리고 저장소로 push를 해주고 내 깃허브 페이지 도메인 주소로 접속해보았다. (https://hsl0505.github.io)

test라는 글자가 잘보이는 것을 확인했다.
이렇게 기본적인 깃허브 페이지를 만들었고 이제 이것을 어떻게 만들지 고민해야한다.
jekyll 테마 이런걸 사용해보려고했지만, html을 직접 커스텀해야해서.. 손이 가지않았다.
그러다 생각난 것이 이때까지 배웠던 리액트로 만들면되지않을까?? 하는 생각이 들었다.
리액트로 환경을 설정해주려고 했는데 생각해보니 이때까지 CRA를 이용해서 편하게 만들었지만, 직접 리액트 개발환경을 구축하는 것은 처음이였다.
그래서 이참에 직접 리액트 개발환경을 구축해보는 연습도 하고 그것과 연관된 'babel'과 'webpack'에 대해서 공부해보려고 한다.
댓글