Sematic이라는 단어는 '의미론적인'이라는 뜻을 가지고 있다.
즉, Semantic HTML은 의미론적인 html이라는 뜻으로 정보를 문서의 의미 또는 어플리케이션 의미에 맞게 html을 작성하는 것을 말한다. 개발자와 브라우저에게 의미있는 태그를 제공한다고 이해할 수 있다.
시멘틱 태그를 통하여 태그 자체만 보더라도 어떤 의미로 사용된 태그인지 알 수 있고, 기계(브라우저) 또한 우리가 의도한 대로 웹 문서를 읽도록 할 수 있다.
시멘틱 태그를 통한 마크업 작성의 장점은 다음과 같다.
- 접근성이 좋아진다
- 검색엔진최적화 (SEO)
- 코드의 가독성이 좋아진다
- 코드와 데이터의 재사용성이 높아진다
웹 표준에 대해서 공부할 때 웹 접근성을 고려해야하고 이러한 웹 표준을 지킬 때 검색엔진 최적화를 할 수 있다고 배웠다.
이것들을 가능하게 하는 것이 바로 시멘틱 마크업이다.
시멘틱 마크업을 통해 구조화된 웹페이지는 시멘틱 태그를 통해 요소별로 의미를 담고 있다.
검색엔진은 검색로봇이라는 프로그램을 이용하여 웹 사이트의 정보를 수집하는데(크롤링) 이때 검색 로봇이 수집한 정보는 HTML 코드이고, HTML 코드인 시맨틱 요소를 해석하게 된다. 그래서 검색엔진의 검색 로봇이 이 의미에 따라 요소를 이해하여 콘텐츠를 보여주기 때문에 (특히 검색엔진을 최적화하는데에 headings 요소 안에 있는 키워드가 중요) 시멘틱하게 문서를 만드는 것이 중요하다.
예를들어 단순히 div 태그로 제목을 쓰는 경우와 h1의 태그로 제목을 나타내는 경우, css를 통해 동일하게 표현한다고 하더라도 가지고 있는 의미가 다르다. 그렇기 때문에 이렇게 시멘틱 태그를 이용하여 의미를 부여하면 검색엔진에 더 잘 노출시킬 수 있고, 검색 효율을 좀 더 높일 수 있는 것이다.
또한 예를들어 시각 장애인이 사용하는 스크린 리더의 경우에도 태그의 의미에 따라 요소를 다르게 읽고, 네비게이션 길잡이로 시멘틱 요소를 참고하기 때문에 접근성 면에서도 시멘틱 마크업이 중요하다고 할 수 있다.
이외에도 정보의 의미에 맞는 태그를 쓰면 위에서 언급한 것처럼 태그만 보고도 어떤 정보를 나타내는 태그인지 바로 알 수 있기 때문에 코드 가독성도 좋아지고, 잘 구조화된 웹 문서를 만들 수 있다. 코드 재사용성도 높아지게 된다.
그래서 웹 (표준) 개발 시에 이러한 시멘틱 마크업을 목표로 구조화된 웹페이지를 만들기 위해 노력하는 것이다.
시멘틱 태그의 종류와 용도
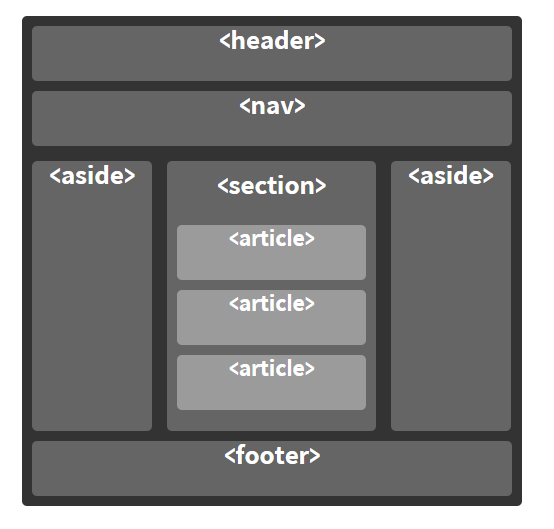
시멘틱 태그를 통한 웹 페이지는 다음의 모습과 같다.

주로 사용하는 태그와 용도에 대해 알아보려고 한다.
- <header>
페이지에서 상단에 위치하여 로고나 메뉴, 사이트의 소개, 정보 등을 넣는다. - <nav>
네비게이션 역할을 하는 태그로 보통 메뉴 영역으로 사용한다. <header>안에 사용하여 홈페이지의 공통 영역으로 사용하는 경우가 많지만 독립적으로 사용되는 경우도 많이 있다. - <main>
해당 페이지의 메인 콘텐츠를 나타내고, main 요소는 한 페이지에서 한번만 사용이 가능하다. - <section>
주로 컨텐츠 영역을 나타낼 때 사용하는 태그로 말 그대로 문서의 section을 의미한다. 같은 성격의 내용일 때 section으로 묶어 사용한다. section 내부에 header와 footer가 올 수 있는데 이때 사용되는 태그는 해당 영역에 대한 제목과 꼬리말로 사용된다.
(문법상 반드시 제목 요소(h1~h6)를 가져야 한다고 한다) - <article>
section 태그의 하위 개념으로 분류되며 실질적인 내용이 들어가는 영역으로, 독립적인 내용이 들어간다. 내부에 footer가 올 수 있는데 이때 사용되는 태그는 해당 영역에 대한 꼬리말로 사용된다.
(문법상 반드시 제목 요소(h1~h6)를 가져야 한다고 한다) - <aside>
배너나 사이드바와 같은 영역에 사용된다. 본문 전체내용과 직접적인 연관성이 없는 분리된 내용을 담을 때 사용한다. - <footer>
페이지의 하단에 위치하여 문서의 footer를 나타낼 때 사용한다. - <address>
주로 footer안에 사용되고 사이트의 제작자 정보, 연락처 등을 적을 영역에 사용된다.
시멘틱 마크업이 무엇이고 왜 사용하는지 그리고 HTML5의 어떤 시멘틱 태그가 있고 어떤 용도로 사용되는지 알아보았다.
알아보면서 그동안 코드를 짤 때 시멘틱한 html을 고려하지않고 코드를 막 짜왔다는 것을 느끼고 반성하게 되었다....
주구장창 div만 써서 코드를 짜서 페이지의 구조라던지, 이게 무슨 정보를 담고 있는지 등의 가독성을 하나도 고려하지 않았던 것이다.
참고로 div의 경우, W3C에서 마땅한 시멘틱 태그가 없을 경우, 최후의 보루로 사용하라고 한다고 한다....
위에서 언급한 태그말고도 정말 다양한 태그가 있는데 이런 것들을 잘 사용하여 시멘틱한 html을 만들 수 있는 개발자가 되어야겠다고 생각한다.
또한 알아보면서 React의 fragment라는 것을 알게 되었다. 그동안 리액트로 컴포넌트를 만들면서 불필요한 div가 dom에 추가되는 것이 정말 성가셨는데 fragment를 사용하면 불필요하게 div로 감싸는 것을 막을 수 있다고 한다. 그리고 이 것이 시맨틱의 관점에서 추가된 것이라고 하니 좀 더 알아보고 사용할 수 있도록 해야겠다.
참고한 레퍼런스 입니다.
https://webclub.tistory.com/275
https://yeoninim.tistory.com/20
https://velog.io/@kimu2370/%EC%8B%9C%EB%A7%A8%ED%8B%B1-%EB%A7%88%ED%81%AC%EC%97%85
https://seonueo.tistory.com/32
댓글